React - Error Boundaries

Do you have a React app? Does it crash? Would you like less of it to crash? Maybe you need Error Boundaries! They won’t fix the bugs you’ve coded in to your project, but they might keep a small mistake from triggering a large one.
Error boundaries do exactly what their name implies. They give you a way to section off parts of your code, and contain rendering, lifecycle, and construction errors to those individual blocks. They also give you the option of rendering failsafe UI, to keep the experience as pleasant as possible.
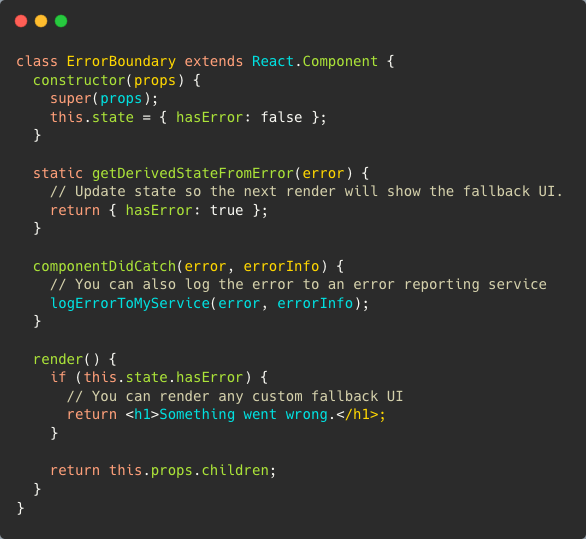
You do this by creating a class that extends React Component, add in logic for handling errors, and wrap your code to contain errors. Here is the official React example of an ErrorBoundary class.

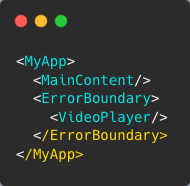
Then, just wrap your chosen blocks in the ErrorBoundary class.

Normally, when a component on your page throws an error, nothing on the page is allowed to load. In this example, if there were an error in the video player, the main content would still be displayed. The VideoPlayer component itself would display whatever you specify in your ErrorBoundary class.
What blocks of code you wrap is up to you. You can wrap the whole application if you want, or section off into small blocks of code, whatever makes sense for your apps design. This can be a huge benefit if you want to dictate which clusters of components display one central error, and which have their own individual alerts.
There are some important points to keep in mind about this system. Errors bubble up. An error will move up from parent to parent until it hits an ErrorBoundary. This is what allows you to have one error handle multiple different components if need be. But keep in mind, an error on the same level as an ErrorBoundary, (sibling component), will not trigger that boundary. An error can only trigger a parent component.
There are also a couple places where an ErrorBoundary won’t work. Errors from inside event handlers are one example. When an event handler is running, (or failing), there is no rendering happening. This keeps the error from bubbling up to a parent component. Any server side errors, or asynchronous callback errors will be missed as well.
There are, of course, libraries that already have an implementation to get you started. One popular option is react-error-boundaries.
ErrorBoundary is an excellent approach to handling problems in your app. It’s certainly better than a blank page, and an opportunity to save your users from an experience they won’t forget.
